
alt属性とは画像を説明する文字情報のことで「代替テキスト」とも呼ばれます。
画像が表示できない場合に、何を表すか画像の代わりに表示される他、
文字情報しか読まない検索ロボットに画像が何を表しているか正しく伝えたり、
視覚障害者が読み上げ機能を利用する際、画像も含めた情報が提供できます。
視覚障害者にも優しいサイト運営されているのがベストなのはもちろん、
Googleが好む「正しい情報を詳しく伝える」ためにも欠かせない対策です。
今回はこのalt属性についてお伝えします。
■SEOとの関係
一昔前、小手先のSEOが通用していた頃には、このalt属性の性質を悪用して、
画像と全く関係のないキーワードを詰め込む施策が横行しました。
その結果、alt属性の不正利用がペナルティ対象となり、alt自体の評価も下がると、
次第にSEO対策での優先度が薄れ、alt属性がないケースも多くなってしまいます。
しかしGoogleが質の良いコンテンツを重視して評価するようになった現在では、
ページの情報を正しく伝える手段の一つとして、alt属性は入れた方がいいのです。
■alt属性(代替テキスト)の入れ方
alt属性の設定がない重要な画像に適切な代替テキストを入れていきましょう。
ここでの重要な画像というのは、コンテンツとして意味のある画像のことです。
リストアイコンや飾りとしての画像などへの設定は不要とされています。
その画像が何を表しているか、正しく伝えられる説明を入れるのが基本です。
画像がなくても写真の内容が理解できる簡潔な文章になっているのがベスト。
関係ないキーワードを詰め込むとペナルティになるので絶対にやめましょう。
適切ではない例:
<img src=”puppy.jpg” alt=””/>適切な例:
<img src=”puppy.jpg” alt=”子犬”/>最適な例:
<img src=”puppy.jpg” alt=”持ってこいをするダルメシアンの子犬”>次のような記述は避けてください。
<img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール
ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌”/>
■alt属性の設定方法
alt属性の設定方法はホームページビルダーとWordpressで異なります。
ホームページビルダーの場合
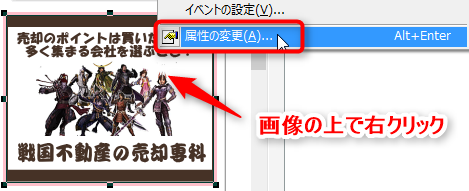
alt属性を入れる画像を右クリック。「属性の変更」をクリックします。

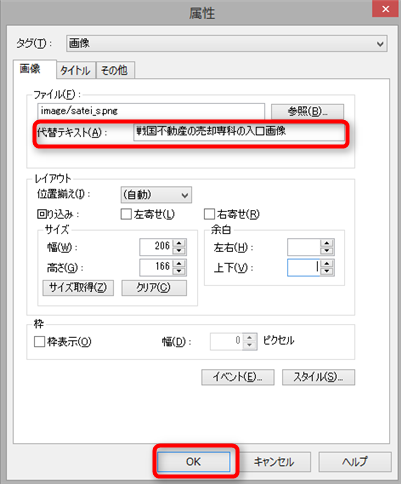
「代替テキスト」を入力し「OK」します。

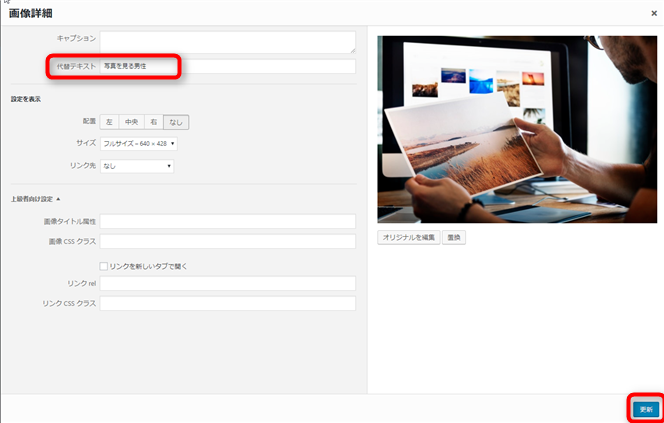
WordPressの場合
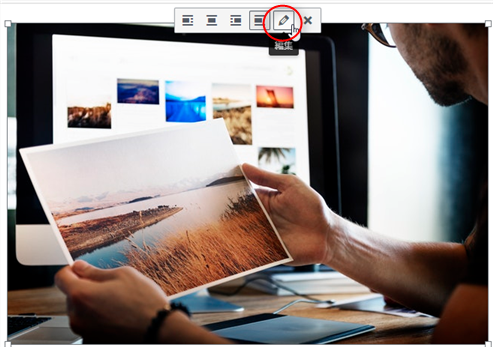
alt属性を入れる画像の上でクリック。「編集」をクリックします。

「代替テキスト」を入力して「更新」します。

■alt属性まとめ
検索エンジンに画像も含めた正しい情報を伝えるために行うのはもちろん、
画像の読込みが遅い環境での閲覧や視覚障害者へのユーザビリティ向上のためにも
alt属性のない画像には、適切な代替テキストを設定していくようにしましょう。
トップページや会社概要、スタッフ紹介ページなどサイト内にある
主要なページから優先して進めていくと効率がよさそうです。
その時、もし昔に設定したままのキーワードを詰め込んだalt属性があれば、
この際ペナルティにならないよう、ぜひ一緒に修正することをお勧めします。
それから大事なことがもう1つ。
先々、導入と言われるモバイルファーストインデックス も視野に入れ、
alt属性はスマホページにも同じようにしっかり設定するようしてください。







