常時SSL(https)対応を完了したユーザー様がずいぶん増えてきました。
URLに鍵マークがついて安全なサイト運営ができるようになったら、
忘れずやっておきたいのがGoogleアナリティクスの設定変更です。
すでに対応済みの方も多いと思いますが、今回はサーチコンソールの設定変更も
あわせてご紹介しますので、ご利用されている方はあらためて確認してみてください。
SSL化するとURLが「https:/~」に変わるので、設定変更する必要があります。
「プロパティ設定」と「ビュー設定」2ヶ所でURLの変更を行ってください。
○プロパティ設定
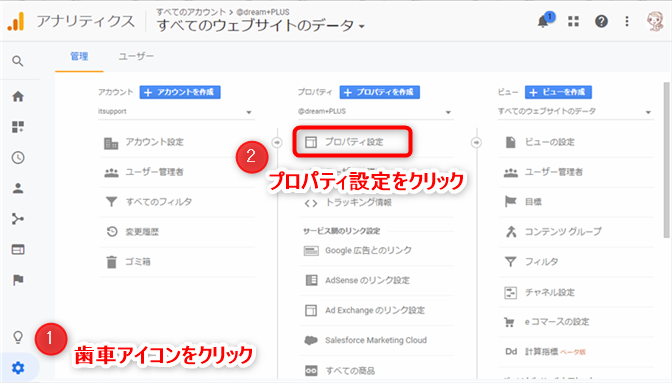
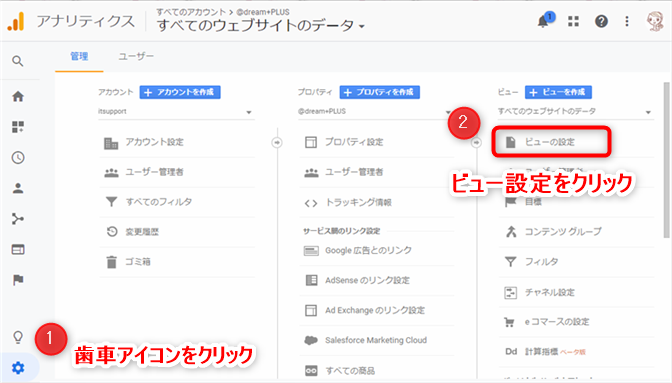
Googleアナリティクスにログイン>歯車アイコン>プロパティ設定

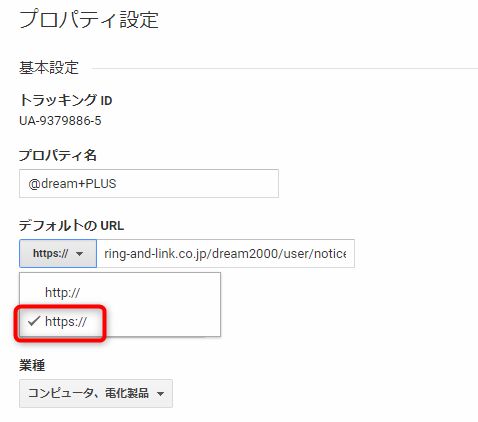
デフォルトのURLを「https://」に変更>画面下部の「保存」

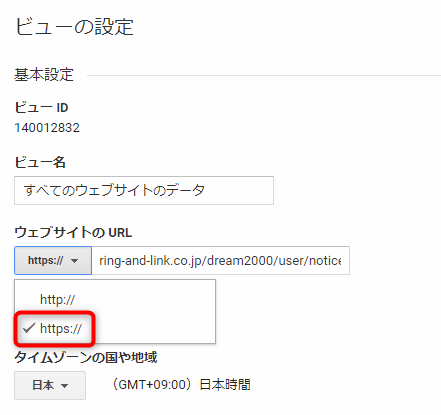
○ビュー設定
歯車アイコン>ビュー設定

ウェブサイトのURLを「https://」に変更>画面下部の「保存」

Googleアナリティクスの設定変更は完了です。
サーチコンソールを利用している場合は、SSL化したURLの登録も行ってください。
※サーチコンソールはGoogle 検索結果でサイトのパフォーマンスを
監視・管理できるGoogleの無料ツールです。ご利用になる場合は登録が必要です。
▼@dreamテクニック集 Google Search Consoleの登録方法
サーチコンソールを利用している場合は、SSL化したURLを登録しなおす必要があります。
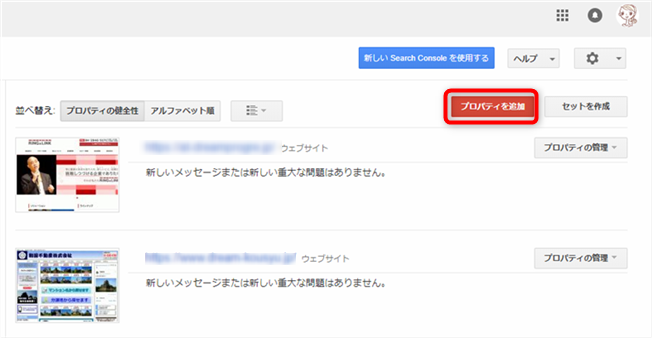
サーチコンソール>「プロパティ追加」

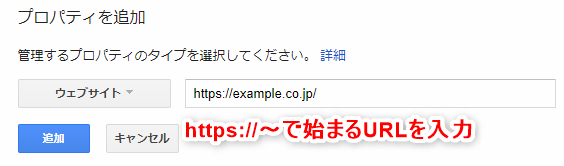
SSL化したウェブサイトのURLを入力>「追加」

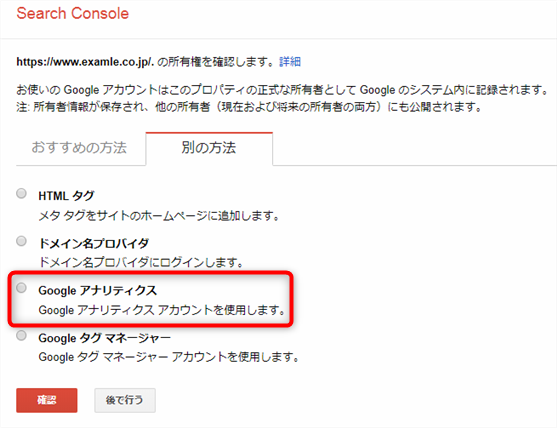
サイト所有権を確認する画面が表示されます。

おすすめの方法ほか、別の方法が表示されるので確認しやすい方法で行ってください。

以前からサーチコンソールを利用していてGoogleアナリティクスと連携済みの場合は、
「Googleアナリティクス」で確認することもできます。
所有権が確認されました>「続行」

サーチコンソールにSSLした「https://~」URLを追加することができました。
※元々の「http」のプロパティは削除せず、しばらく残しておくことをお勧めします。
SSL化した「https://~」に設定変更したGoogleアナリティクスのデータと、
所有権の確認が完了したサーチコンソールの連携も忘れずしておきましょう。
※元の設定状態により、一部手順が異なる場合があります。
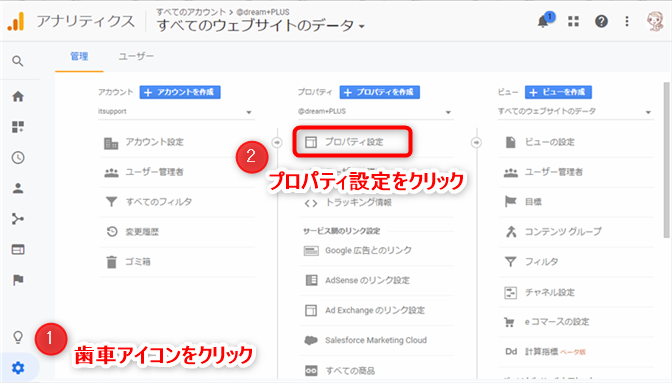
Googleアナリティクスログイン>歯車アイコン>プロパティ設定

プロパティ設定ページ内>「Search Consoleを調整」をクリック

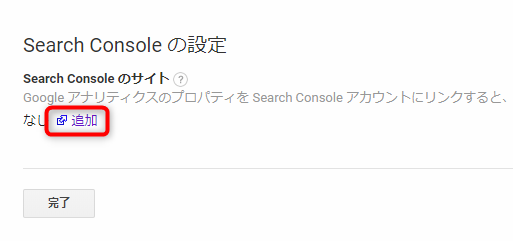
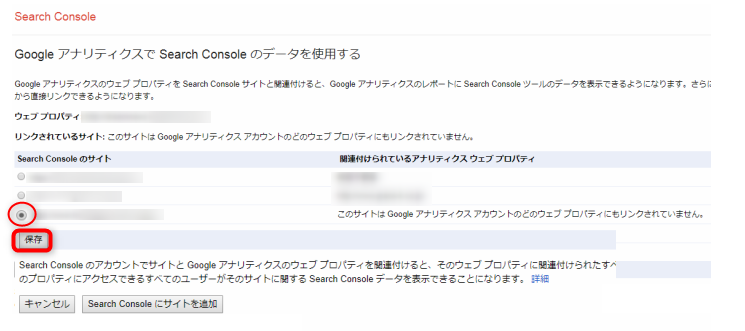
Search Consoleの設定>「追加」をクリック ※「削除」の場合は後述します

「https://~」のURLを選択>「保存」します。

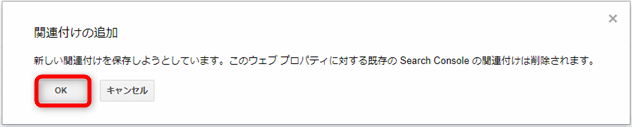
確認画面>「OK」

Googleアナリティクスとの連携は完了です。
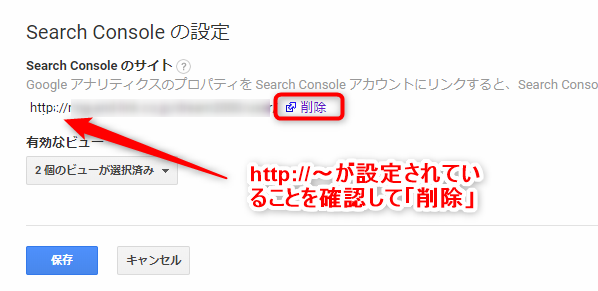
○Search Consoleの設定で「削除」となっている場合
「http」で設定していた連携を削除してから「https://~」を追加する必要があります。
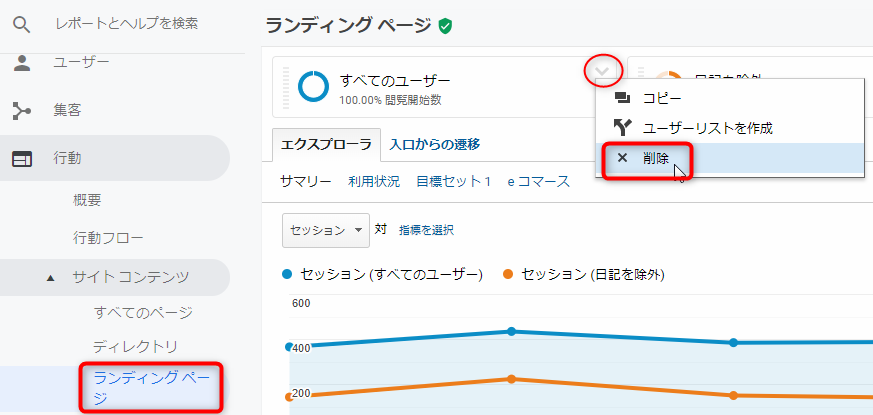
Search Consoleの設定>「削除」

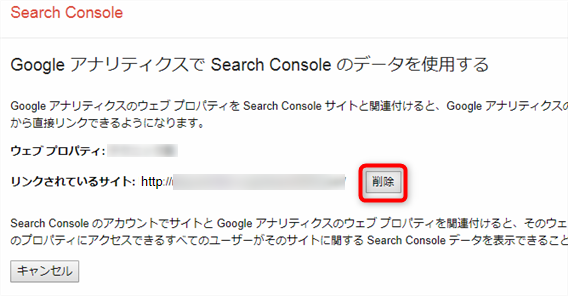
「削除」をクリック

確認画面>「OK」

最初の手順どおり「Search Consoleを調整」から「追加」してください。
SSL化した「https://~」のサイトで正しいデータを取得していくために必要な設定です。
Googleアナリティクスやサーチコンソールを利用している方はしっかり確認しておきましょう。