最近「レスポンシブ」「スマホHP」についてのご相談が増えています。
・初めてモバイル対応するんだけど、うちはどっちでやるのがいいかしら?
・スマホHPは一応あるけど、どうせならレスポンシブにした方がいいのかな?
と相談内容は色々ですが、「絶対コレ!」という正解があるわけじゃないので、
サポートではまず、考えてもらうためのポイントをお伝えするようにしています。
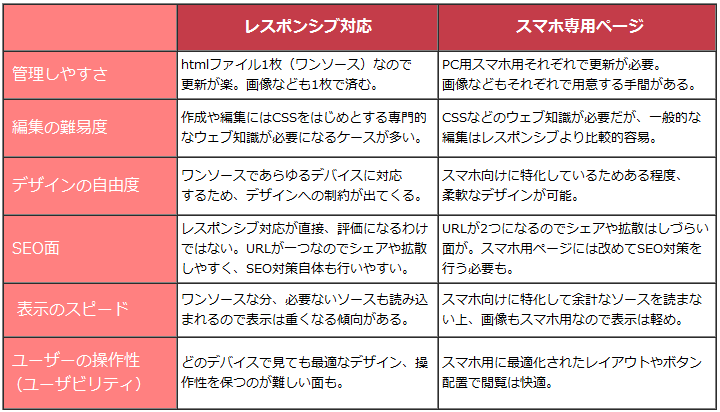
まずはザックリでも知っておいてほしい両者のメリットデメリット。

専門的な難しい話は混乱しちゃうので今回はちょっとおいときまして・・
それぞれ何かしらメリットデメリットがあるんだな~ってことを知っておきましょう。
編集やメンテナンス作業にかけられる時間やスタッフの人数によっても違うでしょうし、
運用や工夫でカバーできれば大きなデメリットでなくなる部分もあるかもしれません。
自社ホームページを運営する目的や表現したいものによっても考え方は変わりそうです。
そしてメリットデメリットが分かったら、合わせて考えたいのがお客様のこと。
メリットデメリットというのはあくまでもホームページを運営する側の都合で、
お客様にとっては、きちんとした情報が載った見やすいホームページが一番なんです。
レスポンシブか、スマホHPか、メリットデメリットだけじゃ決め手がないと思ったら、
お客様に喜んでもらえるホームページ運営がこの先ずっと、今と同じようにコツコツ
続けていけるのはどっちか・・・という点から考えてみるといいかもしれませんね。
大事なのは自社のホームページ運営に合ったモバイル対応を選ぶこと。
サポーターへのお問い合わせはもちろん、ブロック勉強会や業者交流会に参加され、
他のユーザーさんの考え方を聞いたり、相談するのもとても参考になると思います!








