独自ドメインのブログを設置する方、検討し始める方が増えてきました。
サポートにもこの件について、色々なお問い合わせが入っているんですが、
「うちもやった方がいいかな?」というご相談と同じくらい頂いてるのが
独自ドメインのブログって何がいいの? 無料ブログと何が違うの?
というご質問。みんなが言ってるからとか、雰囲気だけじゃ決められませんものね。
ってことで今回は独自ドメインのブログのメリットや運用についてまとめてみました。
ブログは書いてるけど今後どうすればいいの?という方は参考にしてみてください。
■独自ドメインブログのメリット
内部ページが継続的にナチュラルに増やしていける
→ページ数は少ないより多い方が、SEO的に少し有利な面があります。
dreamユーザーさんは物件ページを増やしているので全体にページ数が多いです。
が、ある程度まで作りきってしまうと増やしていくのが難しくなってくるので、
ブログをドメイン内に設置すると自然にページが増える可能性が出てきます。
規約の縛りやブログを失うかもしれないリスクから解放される
→インターネット不動産ではブログも資産です。
自分のサイト内だから他ページへの誘導も自由な上、広告もないのですっきり。
商用とみなされて削除や閉鎖されることも、サービス終了の恐れもないので安心です。
無料ブログは運営会社の都合次第。この先もずっと同じに続けられるとは限りません。
今後のホームページ運営やSEO的な面を考えた時、これから書いていく記事を
独自ドメインの中に積んでいく方が、自社にとって先々のメリットになるかどうか。
メリットがある、あるいはデメリットが見当たらなければ検討の余地がありそうです。
ちなみに独自ドメインのブログ開設自体に大きなSEO効果があるわけではなく、
記事(日記か不動産関連の情報か)や書き方、文章量によっても結果は違ってきます。
何のためにサイト内ブログにするのか、目的に合った使い方も考えましょう。
■旧ブログの扱いについて
独自ドメインブログにしたら、今の無料ブログから記事は移せるの?
というご相談もちらほら来ていますが、これは考える必要があるところです。
使っている無料ブログによって移行が出来ない、難しい場合もありますし、
移行が出来たとしても、前と同じく思ったような表示にならないケースも多い。
移行の準備、移行の作業、移行後の調整 ある程度の手間がかかるのですが、
データ量によってかかる時間も違えば、無料ブログにより手順もそれぞれ。
ボタンを何度か押せば終了~っていうほど簡単な感じはないんです。
また移行したとして、無料ブログ側の後始末がきちんと出来ていないと、
同じ記事が世の中に2つ存在 → 重複コンテンツとしてペナルティの可能性
も抱えてしまいます。移行はそこまで考えて判断する必要があるんですね。
なぜ旧ブログの記事を移行させたいのかを自分自身で明確にする。
その上で移行が技術的に可能か、手間に見合うものが得られるかを考えてみましょう。
旧ブログはそのまま残して、独自ドメインで新ブログとして出発したっていいんです。
大事なのは「何を目的にどう書いていくか」「ずっと続けること」の方なんですから。
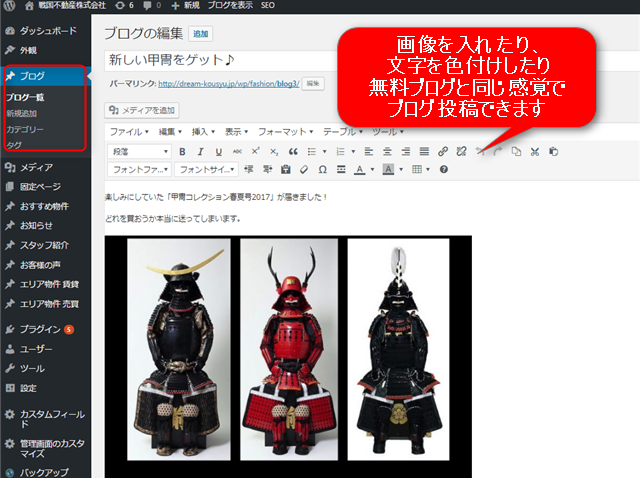
独自ドメインでのブログはWordPressで設置するのが一般的です。
ご自分で設置するのは難しい、分からないという場合はR&Lでも承ります。
詳細は下記チラシでご確認ください。お申込み他、ご相談もお気軽にどうぞ!
WordPressで自社ドメインのブログ開設
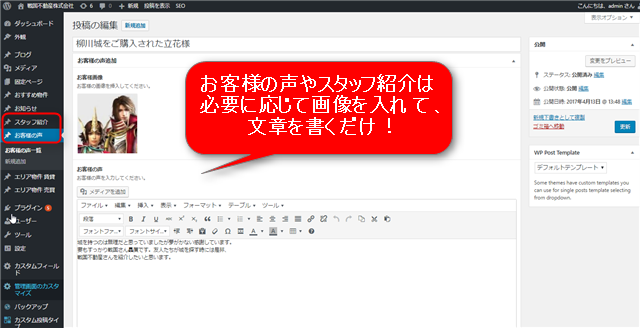
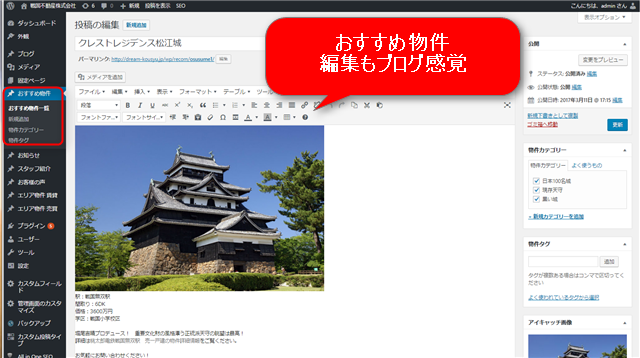
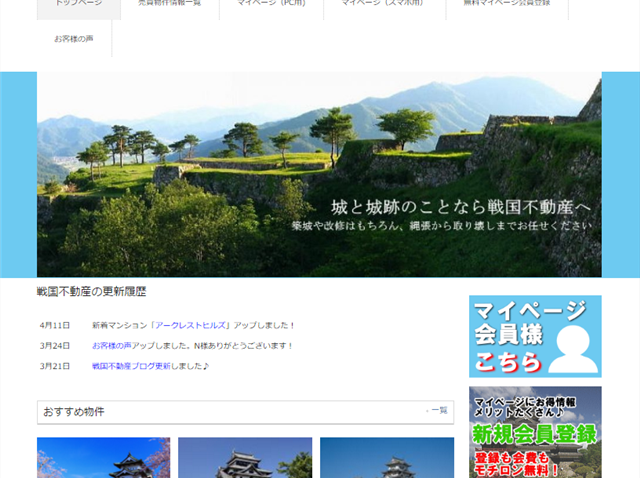
戦国不動産のWordPress版で実際のブログもご覧いただけます。