@dreamのちょっとしたアノ部分、他社がどう使っているのか気になりませんか?
業務の中で完結する機能は表に出ない分、スポットを浴びる機会が少ないけれど、
実は@dream使いこなしという意味では欠かせない「キモ」だったりするんです!
今回は東京ブロックのキャプテンでもある東京都武蔵野市の南部不動産様に
ご協力いただき、@dreamのチラシ印刷機能の活用についてご紹介します。
チラシ作成の工夫
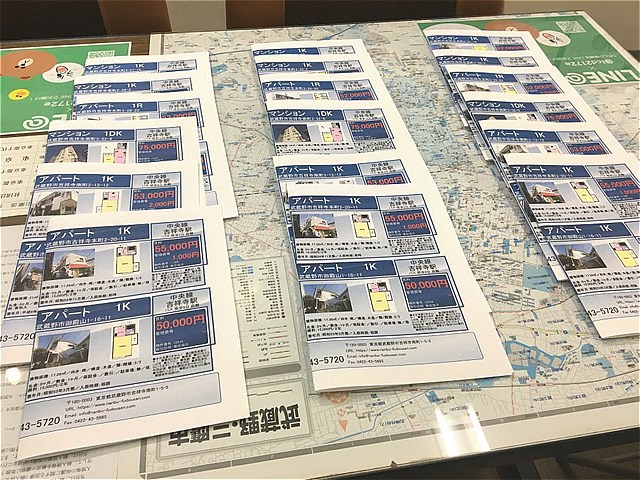
南部不動産の遠藤社長は@dreamのチラシ印刷機能で作成したチラシを
ひと手間かけた冊子にして店頭に用意する運用をされています。
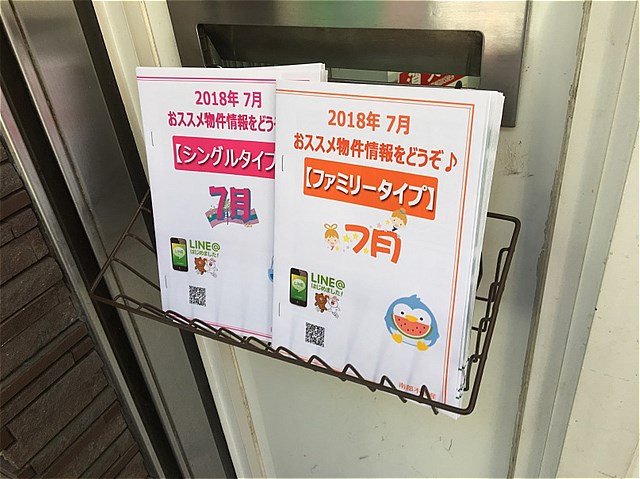
まずはチラシを「ファミリー向け物件」「シングル向け物件」の2種類で作成。
4コマでそれぞれ6枚ずつ印刷し、1冊子に24物件掲載になるよう準備します。

遠藤社長はテンプレートの使い分けもしていて、ファミリーは「フレッシュ」、
シングルには「シャープ」を選んでいます。区別がついて分かりやすいですね!

掲載する物件は、以前は自社の管理物件が中心だった時もあったそうですが、
何週にもわたってずっと同じ物件が載ってしまうといけないとのことで、
現在は7~8割が新着物件、2~3割が管理物件という割合になっています。
印刷したチラシは6枚1組にして、手作りの表紙をつけて冊子にしていきます。
ファミリーとシングル、それぞれ3冊ずつ用意するのが基本だそうです。

表紙にはA4サイズの厚紙を使い、二つ折りにしてチラシを挟んで冊子にします。
上図は遠藤社長にいただいた7月の表紙(スペースの都合で小さくしています)。
月ごとにイラストを変えて、変化や季節感などを出す工夫をするだけでなく、
スマホサイトやLINE@のQRコードも印刷して、反響を促すようにもしています。
表紙に変化があると新しい物件が紹介されている期待感につながるし、
手作りの温かみも伝わって、手に取ってもらいやすくなりますね。

出来上がった冊子は店頭に置いて、自由に持っていけるようにしてあります。
3冊おいた在庫が残り1冊になったら、同じものを印刷して補充したり、
新着のおすすめ物件数によっては、新たに3冊入れ替えるなどして、
在庫はもし残っていても、4~5日を目安に交換しているそうです。
ただ毎回、必ずしも冊子全物件を入れ替えるわけではなく、
おすすめしたい物件を前週のチラシから抜き取って用紙を再利用をしたり、
また取り下げた冊子も「いずれだけど相場だけ知りたい」「ひとまず資料を」
という感じで飛び込みでふらっと来店された方に渡したりすることも。
例えば接客中の場合、図面を1枚印刷するのも大変ですが、
手元にある冊子を渡すことで時間短縮になり、接客中のお客様を待たせず、
また来店した方にも邪険な印象を与えず対応することができます。
チラシの効果
お客様がよく店頭で冊子を手にしてチェックする姿を見かける他、
冊子を手に入店される方もいて営業ツールとして役立っているそうです。
繁忙期は半日で全てなくなることもあり、マメに在庫確認もすることも。

また、チラシを見ているお客様には年配の方も多く、通りすがりに手にとって、
そのままチラシを持って店内に入ってくる場合もしばしばあるそうです。
遠藤社長にチラシを持ち帰るお客様のだいたいの比率を聞いてみたところ、
「ネットを見ていない率は半分くらいだと感じています」と仰っていました。
手間はかかりますが、こうしたアナログな努力もやはり大切ということですね。
いかがでしたか?
@dreamから出した1枚のチラシはどのユーザー様も同じ「チラシ」ですが、
ひと手間かけた独自の工夫をすることで、効果的な営業ツールになりますね。
作りっぱなしにしない、定期的に続けているという点も大事なポイントです。
当ブログで活用例を伺ったどのユーザー様にも必ず共通しているのは、
「こうする、このルールでやる、と決めたらブレずに続ける」ということ。
忙しくて時間がなかったり、面倒に思う時だってあると思いますが、
それを乗り越えて絶対に続けるからこそ、効果につながるんですね!
本企画の趣旨に賛同いただき、快くデータ協力をいただきました
南部不動産 遠藤社長、どうもありがとうございました!
@dream道は大好評につき、不定期連載としてまだまだ続きます!!