
ブロック勉強会などでもよく話題に出る「Googleマイビジネス」。
以前、当ブログでも口コミについてご紹介しましたが、もう登録はお済みですか?

Googleマイビジネスに登録すると、Googleマップ検索で上位表示されたり、
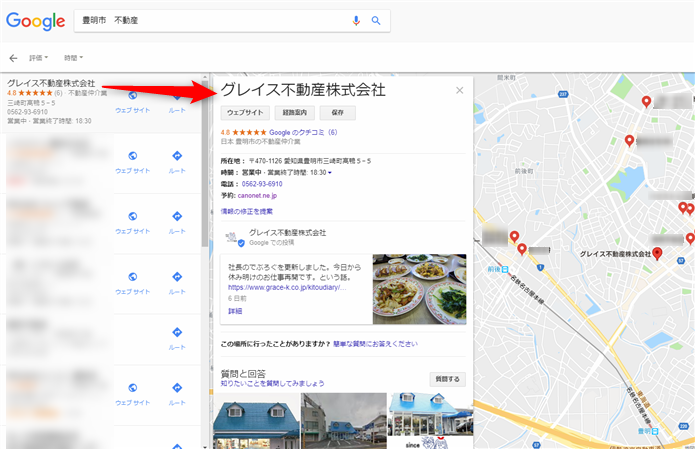
Googleの検索結果でナレッジパネルにビジネス情報が表示されたりする上、
口コミを集めることで、集客のチャンスが広げられるというものでした。
Googleマップ ※今回はグレイス不動産様に協力いただきました

Google検索結果

※ナレッジパネルは会社名が特定できる場合の検索時に表示されます
Googleマイビジネスは「登録」して終わりでなく、運営することで効果につながります。
そこで今回は、集客につなげるための活用のポイントをいくつかご紹介します。
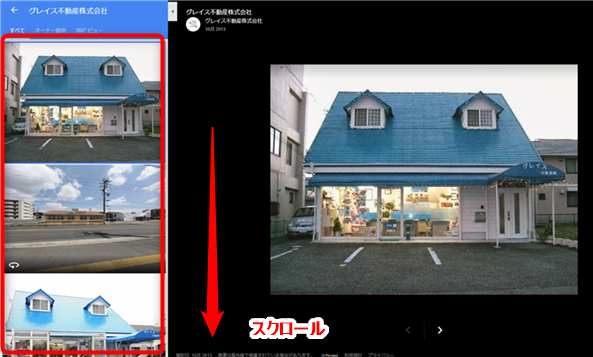
Googleマイビジネスに登録された画像は、ユーザーの目にとまります。
表示された画像をクリックすると登録された画像を全て見ることができます。


画像は目立つので、写真がないのはもちろん、映りが悪いのももったいない!
Googleの基準にそって、イイ感じの画像を登録しておきましょう。
サイズ: 10 KB~5 MB
最小解像度: 縦 720 px、横 720 px
品質: ピントが合っていて十分な明るさのある写真を使用します。
大幅な加工や過度のフィルタ使用は避けてください。
雰囲気をありのままに伝える画像をお選びください。Googleマイビジネスヘルプ
どんなお店か伝えられる外観や店内の風景はもちろん、スタッフの顔や
サービスが分かる画像があることはとても重要だと言われています。
外観や店内、スタッフやサービスなど何枚かずつ登録すれば、ある程度の数になります。
まず基本的なものを用意して、今後もいい写真があればドンドン掲載していきましょう。
Googleマイビジネスの画像掲載には、いくつか覚えておきたい注意点があります。
1、掲載される順番の指定はできない

Googleが優先度を判断しているため、自分で順番を指定することはできません。
2、カバー写真の指定は出来ない

こちらも残念ながら決めるのはGoogleで、自分で指定することはできません。
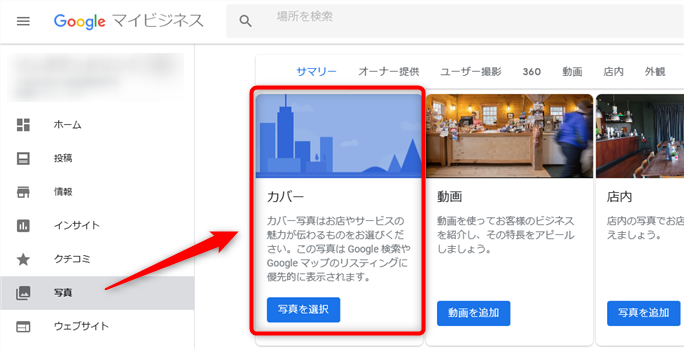
ただし、カバー写真として優先させたい画像をGoogleに伝えることができます。
キレイに撮った外観写真など、カバーにしたい画像を登録しておきましょう。
Googleマイビジネスにログイン 写真>「カバー写真を選択」

3、ユーザーが登録した写真は自分で削除できない
Googleマイビジネスでは、閲覧ユーザーによる写真の追加もできますが、
こちらも順番の入替はもちろん、自分で勝手に削除することはできません。
(オーナーである自分が登録した画像の方が優先して掲載はされます)
自社と明らかに関係のない画像が追加された場合などは「口コミ」同様、
Googleに写真の削除をリクエストを申請する必要があります。
画像の登録ができたら、積極的なマイジビネス運営をしていきましょう。
投稿機能を使うと、知らせたい情報を一定期間、掲載することができます。
グレイス不動産様ではブログの更新情報を掲載

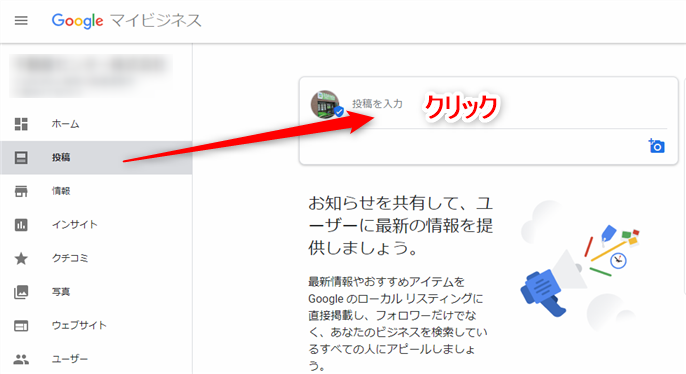
ブログ更新のお知らせを例に、投稿の仕方をご紹介します。
Googleマイビジネスにログイン>投稿

投稿内容を入力>「公開」 ※入力例は本ブログのものにしています

「公開」すると数分後、下記のように表示されます。慣れればとても簡単ですね!

あ・・・鬼頭社長、今日ブログを書かないと表示が消えちゃいますよ・・
というのも、投稿した内容が掲載されるのは7日間というルールなので、
それまでに次の投稿がないと、投稿部分の表示がなくなってしまうんです。
期限前にGoogleからお知らせが届くので、週1で継続できるといいですね!
登録しただけじゃもったいないGoogleマイビジネス活用のポイントをお伝えしました。
今回は主に「画像」と「投稿」を取り上げましたが、一定の効果を得るには、
口コミの管理なども含めた継続的な更新をして、情報量を増やすことが大切です。
とはいえ、自社サイトをしっかり運営することの方がとにかく最優先!
無理なく出来る範囲で、Googleマイビジネスの活用を考えていきましょう。
※意外と活用しきれてない方の多い基本情報の確認もお忘れなく。

鬼頭社長 画面提供のご協力ありがとうございました!
地図検索で「見つかるお店」を目指すならMITUCALにおまかせください




