
2018年1月、Googleは「Speed Update(スピードアップデート)」の導入を発表しました。
このスピードアップデートがいよいよ今月から適用開始になるので、
現時点でわかっている内容や影響、対策について確認しておきましょう。
■スピードアップデートとは
これまでもページの表示速度はランキング要素になっていたのですが、
対象はPCページのみで、モバイル検索でもPCページの評価が使われていました。
それを2018年7月から、モバイル検索ではモバイルページの表示速度で評価しますよ
というのが、今回のスピードアップデートというわけです。
スピードアップデートは順位決定要素(ランキングアルゴリズム)の変更なので、
今後はモバイルページの表示速度も気にした方がいいということになりますね。
■スピードアップデートの影響は?
スピードアップデートの影響について、Googleは以下のように言っています。
これを読むと極端に遅くない限り、すぐ大きな影響は受けないように思えます。
Googleのアルゴリズムは200以上あると言われ、スピードアップデートもその中の一つ。
モバイルの表示速度が評価の対象になる以上、早ければ早いに越したことはありませんが、
このことばかり気にして、コンテンツが疎かにならないようにした方がよさそうです。
■ページスピードを確認する
Googleは「何秒なら早い」と具体的な基準を出しているわけではないので、
まずは自分のモバイルページを開いて、表示速度を確認してみましょう。
表示速度はネット環境やデバイス性能に左右される部分も大きいので、
自宅や会社など色々な環境で体感速度を試してみるのがいいですね。
Googleのツール「PageSpeed Insights」で、ページ速度の指標を確認することもできます。
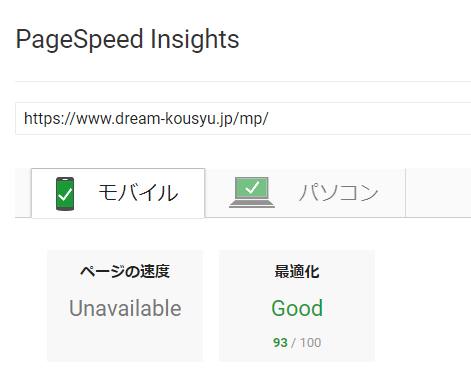
今回は戦国不動産のスマホ向けページで確認します。URLを入れて「分析」。

「Good」と表示されました。

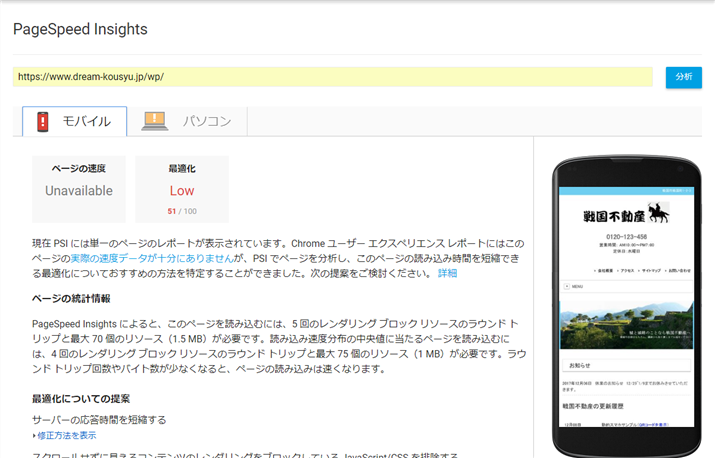
WordPress版(レスポンシブ)の戦国不動産では、少し残念な結果になりました。

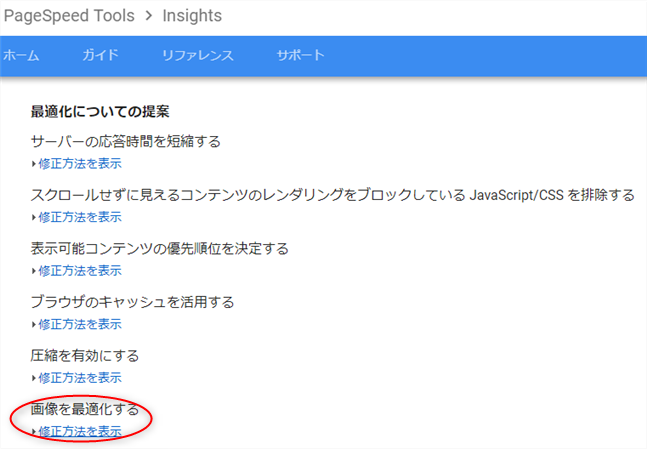
結果と合わせて「最適化についての提案」が表示されるので確認してみます。

専門知識が必要な対応や、自分側だけで解決できない提案も多いのですが、
画像について指摘された場合は、最適化をすることで改善の余地があります。
重い画像はページの読み込みを遅くする一番大きな原因になるので、
今後、新しい画像を追加する場合も気にするようにしましょう。
※サイト全体の3割を占めるWordpressの表示速度が遅い傾向にあるため、
今後、Googleも協力して改善に取り組むようです|Torque Magazine
■スピードアップデートまとめ
スピードアップデートで、モバイルページの表示速度が評価対象になる。
モバイルユーザーの立場からすると早ければ早いほど便利なので、
Googleの掲げる「ユーザーファースト」という意味では大事なことです。
でもユーザーにとって役立つコンテンツが大前提なのは変わらないし、
モバイルフレンドリーや常時SSL化など大事なことは他にもあります。
「表示の早さも評価の一つになる」ということはしっかり認識しつつ、
まず現状のスピードを確認して、今より遅くならないようにすること。
その上で画像サイズなど出来ることから少しずつ改善していきましょう。
尚、PageSpeed Insightsは「速度改善の指標」で「ページ速度」ではないし、
高くても低くてもスコアがそのままページの評価になるわけでもありません。
目安にしながら、ぜひ実際に表示される時のスピードも重視してくださいね。







