@dreamのちょっとしたアノ部分、他社がどう使っているのか気になりませんか?
業務の中で完結する機能は表に出ない分、スポットを浴びる機会が少ないけれど、
実は@dream使いこなしという意味では欠かせない「キモ」だったりするんです!
今回は、2017年@dream大賞を受賞した東京都調布市の株式会社藤建企画様に
ご協力をいただき、事例発表でもお話しのあったメール活用についてご紹介します。
■ステップメール活用
藤建企画の久野社長は、メール営業を非常に重視されています。
”ただ希望条件登録をしてくれただけでは契約率は5%だが、
電話なり来店なり見学なりしてくれた途端に95%になる”
と事例発表の中で仰っていて、そこをつなぐ手段のひとつとして、
@dreamのステップメールを活用したメール営業を行っています。
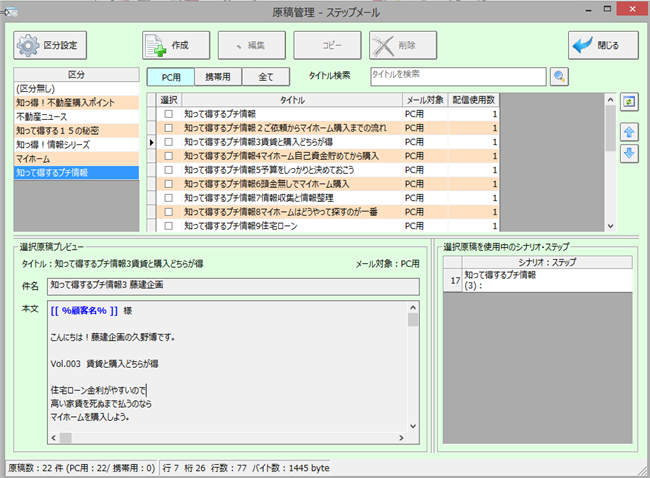
【原稿管理】
ステップメールで送る原稿がセットされています。

長いメールだと続けて読んでもらえなくなるかもしれないため、
スマホも意識して短めに。「ついでに読める」ような原稿にしているそうです。
住宅ローンや事前審査の申込のこと、契約までの流れや諸経費のこと。
賃貸と購入どちらがいいかや、頭金やローン金利のことなどが書かれています。
毎回、お客様が興味を持つネタを仕掛けることで、新たな反応を促す作戦です。
【シナリオ管理】
原稿をネタごとにまとめて複数のシナリオにして、それぞれ配信されています。

希望条件登録をしたお客様に、1ヶ月ほど毎日送るようにしているそうです。
お客様は他の会社にも問い合わせているもの。他社よりも自社の印象を強め、
藤建企画のホームページを見るのを習慣化してもらうのが最大の目的とのこと。
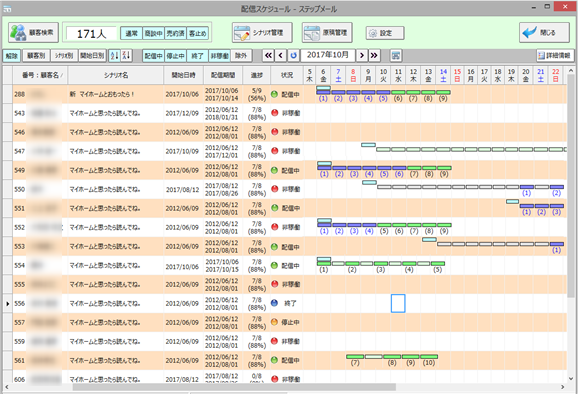
【配信スケジュール】
配信設定をしたお客様には選んだシナリオが、指定した間隔で送られます。

原稿とシナリオの組み合わせで、30通のステップメールを送っているとのこと。
どこかの仕掛けを踏んでくれれば・・そういうチャンスを30回作っているんですね。
実際、他社で見つけた物件を送って来たり、住宅ローン相談会に来たり、
案内予約をくれるなど、ステップメールから反応があったお客様とは、
その後、個別メールでのやりとりをして、追客していくそうです。
ステップメールの詳細はテクニック集でご確認ください。
■一括メール活用
個別メールでやりとりをする間も、新着物件が出ればマッチングメールを。
また新しいニュースや町情報なども、定期的に一括メールで配信されています。
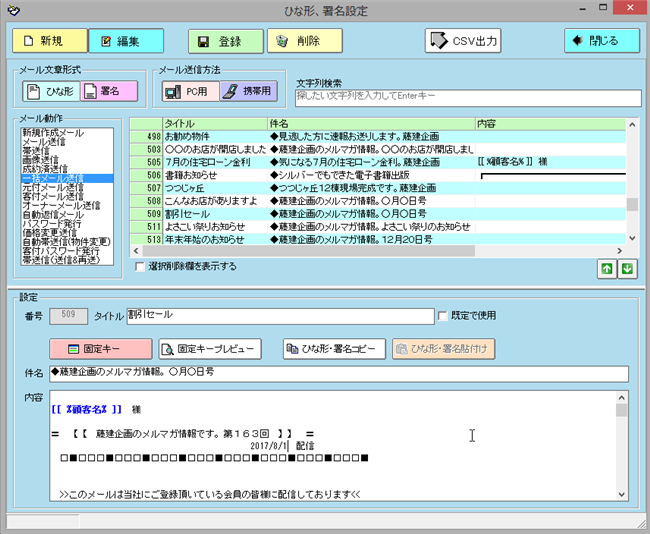
【メールひな形署名設定】
色々なパターンの一括メールひな形が、あらかじめ作られています。

一括メールの詳細はテクニック集でご確認いただけます。
一括メールやメルマガのひな形を作るだけでなく、定期的な配信をしっかり行うこと。
そして、反応のあるなしに限らず、ずっと同じ熱量でメールを送り続けていくこと。
やっぱりこれが「メール営業」「メール追客」の基本であり真髄なんですね。
面倒がらずにやることで、結果も必ずついてくるのだと改めて思いました!
本企画の趣旨に賛同いただき、快くデータ協力をいただきました
株式会社藤建企画 久野社長。どうもありがとうございました!
@dream道は大好評につき、不定期連載としてまだまだ続きます!!
【皆さまへのお願い】
今回はメール追客や、やり続けることの大切を皆さんにお伝えしたく、
営業のキモとなる踏み込んだ部分まで掲載協力をいただいたものです。
メールはその会社の財産です。真剣に対応するには手間もかかります。
どうか無断で希望条件登録などされませんようお願いいたします。