
先日、Googleが「Core Web Vitals(コアウェブバイタル)」という新たな指標を発表しました。
2021年以降には、検索結果のランキング要素のひとつとして取り入れられるそうです。
まだ先の話ですが、サイト運営していく中で今から意識しておけることもあるので、
今回はこの「Core Web Vitals(コアウェブバイタル)」についてお伝えします。
Core Web Vitalsとは、ユーザー体験の向上を目的としたGoogleの取り組みの中で、
特に重要とされる3つの指標のことで、2021年以降ランキング要素に加わります。
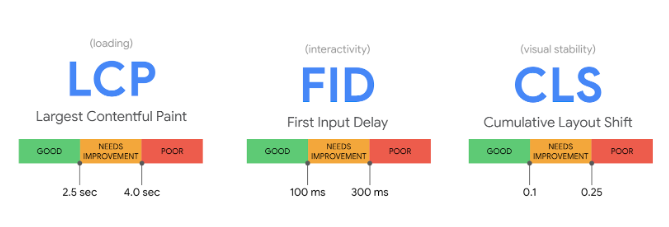
3つの指標とは上記にある「速度」「応答性」「視覚的安定性」のことで、
それぞれ測定した数値で評価されます。詳しく見ていきましょう。
LCP (Largest Contentful Paint)
直訳すると「最大コンテンツ描画」。ページの表示速度を測る指標です。
ウェブサイトはユーザーがURLをクリックすると、画像やテキストなどが読み込まれ、
コンテンツが表示されます。この時、ページ内で一番大きな要素が表示されるまでに
かかった時間を「LCP」として表します。読込開始から2.5秒以内が理想のようです。
FID (First Input Delay)
応答性がどうか、ユーザーの操作に反応するまでの時間を測る指標です。
ユーザーが最初にページを操作(クリック・タップ・テキスト入力など)した時、
ブラウザがその操作に反応するまでにかかった時間が測定されます。
優れたユーザー体験を提供するには1/100秒(0.1秒)以下が理想とのことです。
CLS (Cumulative Layout Shift)
視覚の安定性を測る指標です。レイアウトのズレが発生してる場合、
CLSとして計測されます。0.1未満が理想とされています。
レイアウトのズレとは、例えば読み込みの遅い画像が多かったりなどのせいで、
表示される時にガタンガタンと大きなまとまりで下にズレていくような場合。
クリックしようとしたら画面がずれて違うボタンを押してしまった・・・
という状態のサイトだと、CLSの数値が高くなってしまうということです。

LCPとかFIDとかCLSとか横文字が並ぶととっつきにくい部分もありますが、
サイトを閲覧するユーザー側として考えてみると、どれも納得の指標です。
今後はユーザー体験の向上を意識したサイト運営がますます必要になりますね。
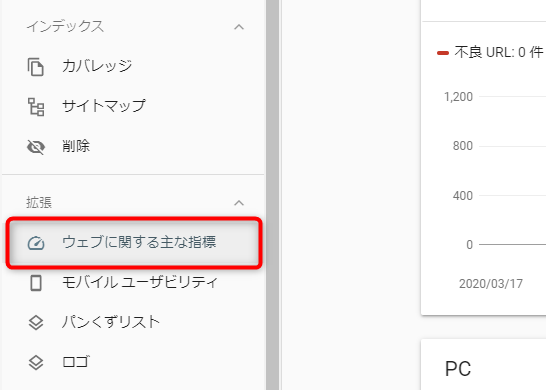
また、これに伴ってGoogle Search Consoleにも変更がありました。
「速度レポート」となっていた部分が「ウェブに関する主な指標」に変更され、
3つの指標について「良好」「改善が必要」「不良」状態の確認ができるようになります。

※利用できるデータが少ない場合は、指標の判定は表示されないようです。
※課題の具体的な解決策はPageSpeed Insightsなどで確認します。
Core Web Vitals(LCP,FID,CLS)の指標がランキング要因になるのは2021年以降。
COVID-19(コロナウイルス)の影響下にあることから年内の導入はなく、
導入される時には少なくとも6か月前に通知されるということです。
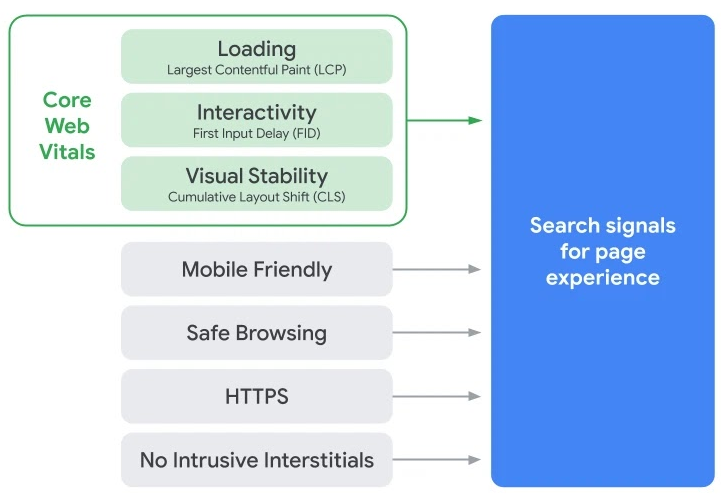
2021年以降に加わるCore Web Vitalsと合わせ、ページ体験度の指標として
すでにランキング要因になっている4つの要素を確認しておきましょう。

●モバイルフレンドリー
サイトがスマートフォン対応になっていること
●セーフブラウジング
危険や悪意、虚偽のコンテンツがないこと
●HTTPS
サイトがSSL対応(安全な接続で提供)されていること
●インタースティシャルがない
閲覧の邪魔になるようなものがないこと(コンテンツを覆う広告などのこと)
これら4つの要素はすでにランキング要因として評価の対象になっています。
ユーザーにとって使いやすい優れたサイトを評価しようとする意図ですから、
「スマホ対応」「SSL化」を行って、「見やすく安全」であることが大前提。
その上で今後はCore Web Vitals(速度・応答・安定)も考えていくことになります。
実際の導入後、ランキングにどのような影響が出るのかはわかりませんが、
上記の7要素は「ページ体験度」といった側面を評価するためのもの。
検索順位を決める要因は他にも多くあるので捕らわれすぎないようにしましょう。
ページ体験度の指標より優れた情報を持ったコンテンツを上位表示する。
同じようなコンテンツがある場合は指標の評価が高い方を上位表示する。
ということなので、まず良質なコンテンツの作成や維持をしっかり行っていくこと。
その上で「ページ体験度」への備えとして、重たい画像を入れ替えて軽くするとか、
JavaScriptやCSSなどの読み込みを確認して必要があれば軽減させる方法に直すなど、
少しでも早く、軽くなるよう出来ることから改善・対策していくのが良いと思います。
2021年以降にランキング要因として導入されるCore Web Vitalsについてお伝えしました。
サイトの表示速度については「スピードアップデート」がすでに導入されていますが、
応答性が悪い、ズレが発生などもユーザー目線で考えると確かに煩わしいことなので、
今後はこれまで以上にユーザビリティ(操作性や使いやすさ)を考える必要があります。
検索順位にいきなり影響が出るようなことがないとしても、そもそも表示が遅い、
動作が重いといったサイトでは直帰率や離脱率が高く、反響にはつながらないので、
快適なサイトを提供すること、ユーザーが好むサイトに進化することは重要です。
Core Web Vitals(LCP,FID,CLS)の指標がランキング要因になるのは2021年以降。
スマホ対応、SSL対応も含めて、今からページ体験の向上を意識していきましょう。







